本文共 2203 字,大约阅读时间需要 7 分钟。
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节。
解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉到生僻的 CSS 属性,赶紧去补习一下吧。
不断更新,不断更新,不断更新,重要的事情说三遍。
所有题目汇总在我的 。
5、单行居中显示文字,多行居左显示,最多两行超过用省略号结尾
这题就厉害了我的哥。
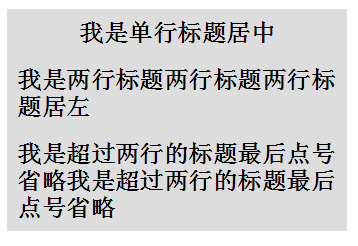
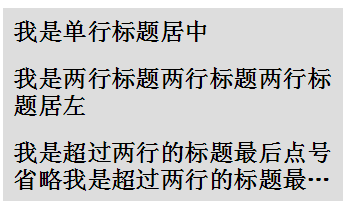
题目就是如上要求,使用纯 CSS,完成单行文本居中显示文字,多行居左显示,最多两行超过用省略号结尾,效果如下:
不愿看长篇大论的可以先看看效果:

接下来就一步一步来实现这个效果。
首先是单行居中,多行居左
居中需要用到 text-align:center,居左是默认值也就是text-align:left。如合让两者结合起来达到单行居中,多行居左呢?这就需要多一个标签,假设一开始我们定义如下:
单行居中,多行居左
现在,我们在 h2 中间,嵌套多一层标签 p:
单行居中,多行居左
我们让内层 p 居左 text-align:left,外层 h2 居中 text-align:center,并且将 p 设置为display:inline-block ,利用 inline-block 元素可以被父级 text-align:center 居中的特性,这样就可以实现单行居中,多行居左,CSS 如下:
p { display: inline-block; text-align: left;}h2{ text-align: center;} 得到的效果如下:

超出两行省略
完成了第一步,接下来要实现的是超出两行显示省略符号。
多行省略是有专门的新 CSS 属性可以实现的,但是有些兼容性不大好。主要用到如下几个:
- display: -webkit-box; // 设置display,将对象作为弹性伸缩盒子模型显示
- -webkit-line-clamp: 2; // 限制在一个块元素显示的文本的行数
- -webkit-box-orient: vertical; // 规定框的子元素应该被水平或垂直排列
上述 3 条样式配合 overflow : hidden 和 text-overflow: ellipsis 即可实现 webkit 内核下的多行省略。好,我们将上述说的一共 5 条样式添加给 p 元素
p { display: inline-block; text-align: left; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical;}h2{ text-align: center;} 看看效果如下:

(在 -webkit- 内核浏览器下)发现,虽然超出两行的是被省略了,但是第一行也变回了居左,而没有居中。
看回上面的 CSS 中的 p 元素,原因在于我们第一个设置的 display: inline-block ,被接下来设置的display: -webkit-box 给覆盖掉了,所以不再是 inline-block 特性的内部 p 元素占据了一整行,也就自然而然的不再居中,而变成了正常的居左展示。
记得上面我们解决单行居中,多行居左时的方法吗?上面我们添加多了一层标签解决了问题,这里我们再添加多一层标签,如下:
单行居中,多行居左
这里,我们再添加一层 em 标签,接下来,
- 设置
em为display: -webkit-box - 设置
p为inline-block - 设置
h2为text-align: center
嘿!通过再设置多一层标签,解决 display 的问题,完美解决问题,再看看效果,和一开始的示意图一样:
法二: 伪元素单行绝对定位障眼法
是的,还有第二种方法......
上面我们为了让第一行居中,使用了三层嵌套标签。
这次我们换一种思路,只使用两层标签,但是我们加多一行。结构如下:
我是单行标题居中
我是单行标题居中
这里,新添加了一行 class 为 pesudo 的 p 标签,标签内容与文本内容一致,但是我们限定死class="pesudo" 的 p 标签高度 height 与上面的 p 的行高 line-height一致,并设置 overflow:hidden ,那么这个 p 标签最多只能能展示出一行文本,接下来使用绝对定位,定位到 h2 的顶部,再设置 text-align:center 以及背景色与 h2 背景色一致。
这样最多显示单行且样式为居中的 class="pesudo" p 标签就重叠到了原本的 p 标签之上。表现为单行居中,多行时第一行则铺满,解决了我们的问题。多行省略与方法一相同。CSS 如下:
我是单行标题居中
我是单行标题居中
所有题目汇总在我的 ,发到博客希望得到更多的交流。
到此本文结束,如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
转载地址:http://chvjo.baihongyu.com/